Scan&Go Offline Mode
Keep Shopping With Scan&Go Even When the Internet Drops
REWE Scan&Go promises to make the grocery shopping process more efficient and pleasurable by eliminating the need for scanning every single item at the self-service till – users scan their products directly after taking them off the shelf, using their smartphone or provided handheld device. This, however, requires an active internet conncetion to receive information about prices and other metadata. In large stores, it is possible for devices to lose internet connection. How should the system react in this scenario? Our offline mode aims to provide a smooth solution that does not get in the customer’s way.
When?
June 2024 – October 2024
What?
Conception
Workshopping
Prototyping
Usability testing
Handoff
With whom?
Sebastian Wientzek (Sr. UX Designer @ REWE digital)
Niclas Dietrich (Sr. UI Designer @ REWE digital)
Early Sketches
A lack of offline capabilities can lead to a variety of issues during a shopping trip. These can become particularly troubling for the customer when items in their cart are not recognized correctly. When information about prices or discounts cannot be delivered, certain limitations cannot be avoided – it was clear that our priority was to work around these limitations wherever possible. Ideally, we want the customers to be as unbothered by a missing internet connection as possible.
In early sketches, we quickly agreed that the offline mode should come as close to the usual Scan&Go experience as possible. Users would carry on scanning their desired items while offline. After reconnection, an interaction would only be necessary if shoppers had to specify their products in a certain way. This rough process proved to be the right direction with the finished product resembling it closely.
Workshopping
With the help of our sketches, we prepared a customer journey to further illustrate our ideas and to identify possible pain points. In a workshop session that featured our product owner and development team, we discussed this journey, gathering feedback about the perceived usability, aesthetics and of course, the technical feasibility.
In close collaboration with the workshop participants, we could specify many details and generated additional ideas. After the first workshop, we frequently exchanged opinions with the developers in an iterative approach and got closer to the final product in an iterative approach.
Smoothing the Edges
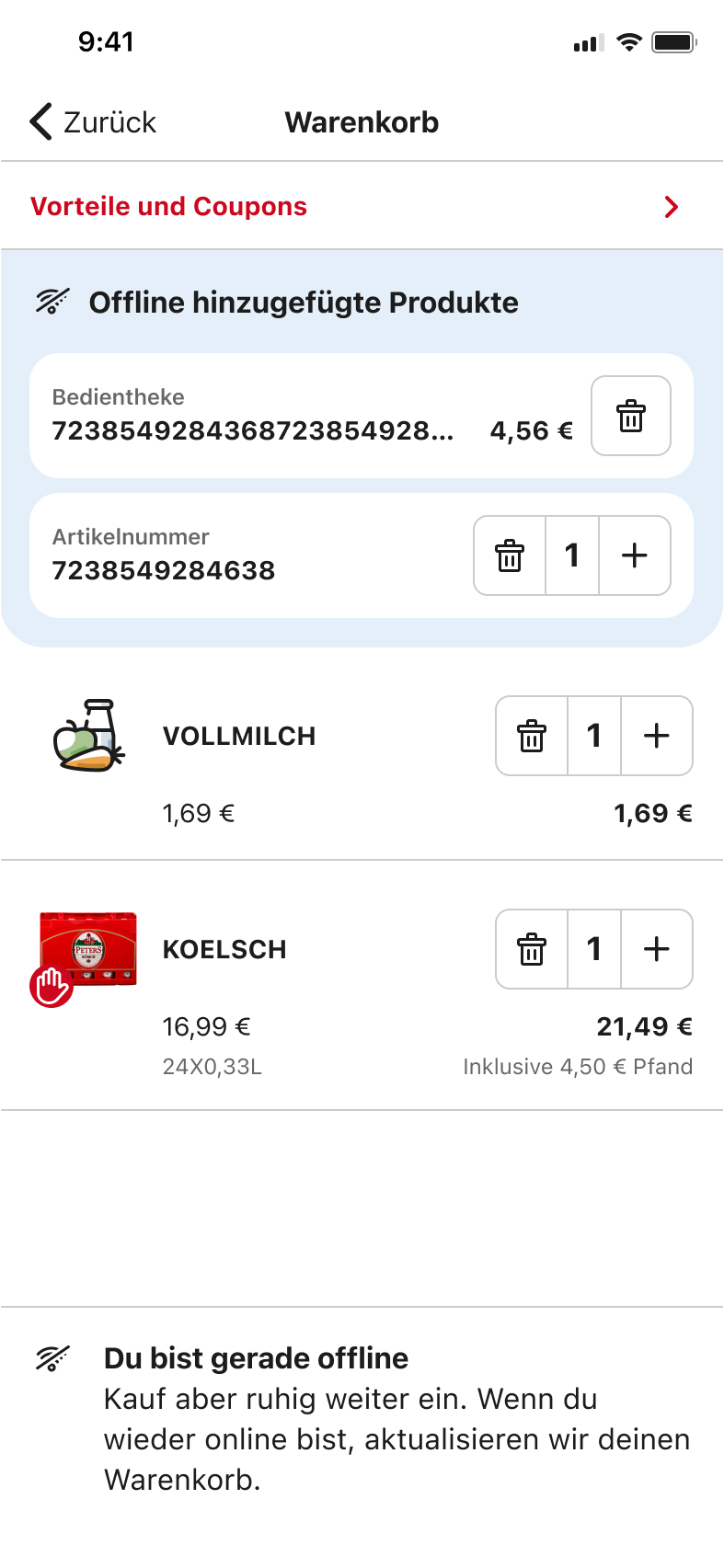
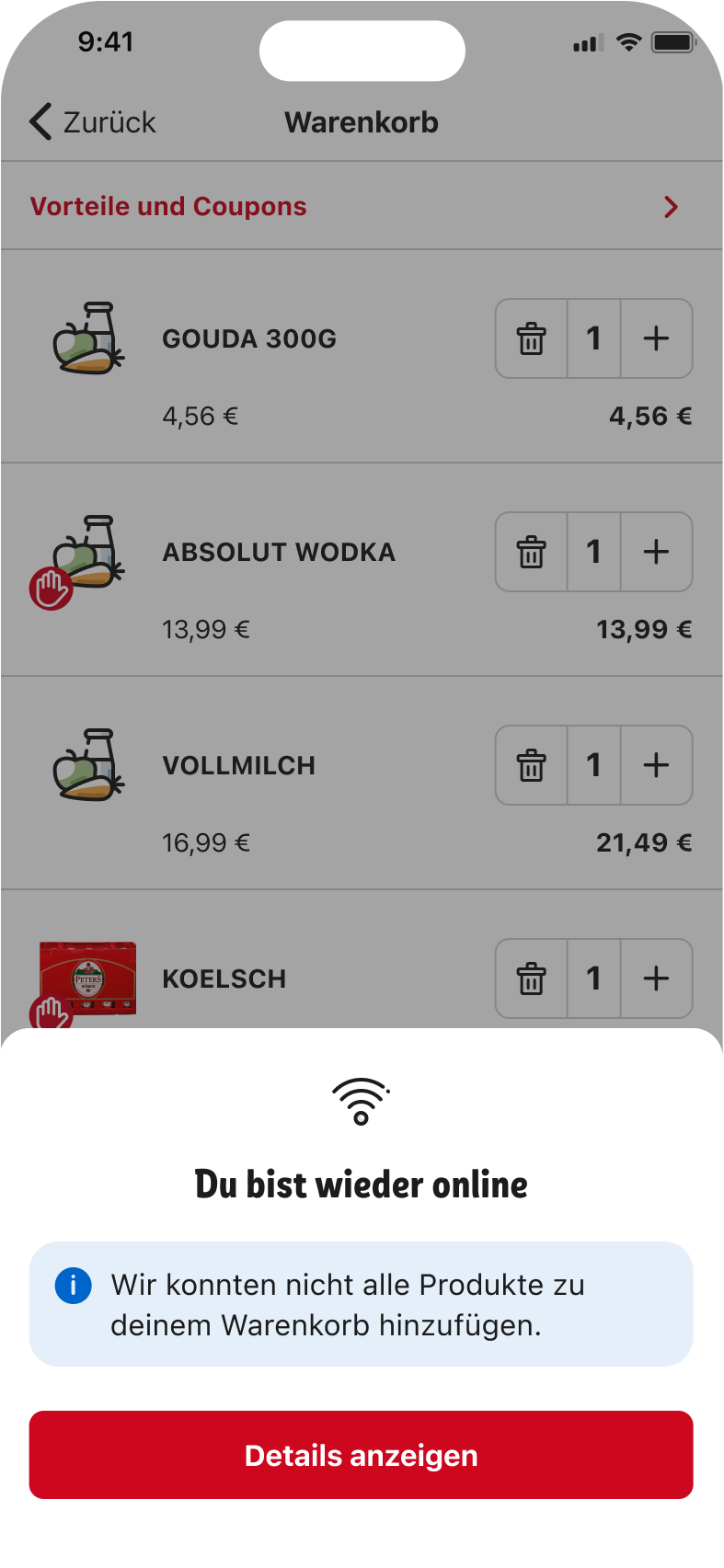
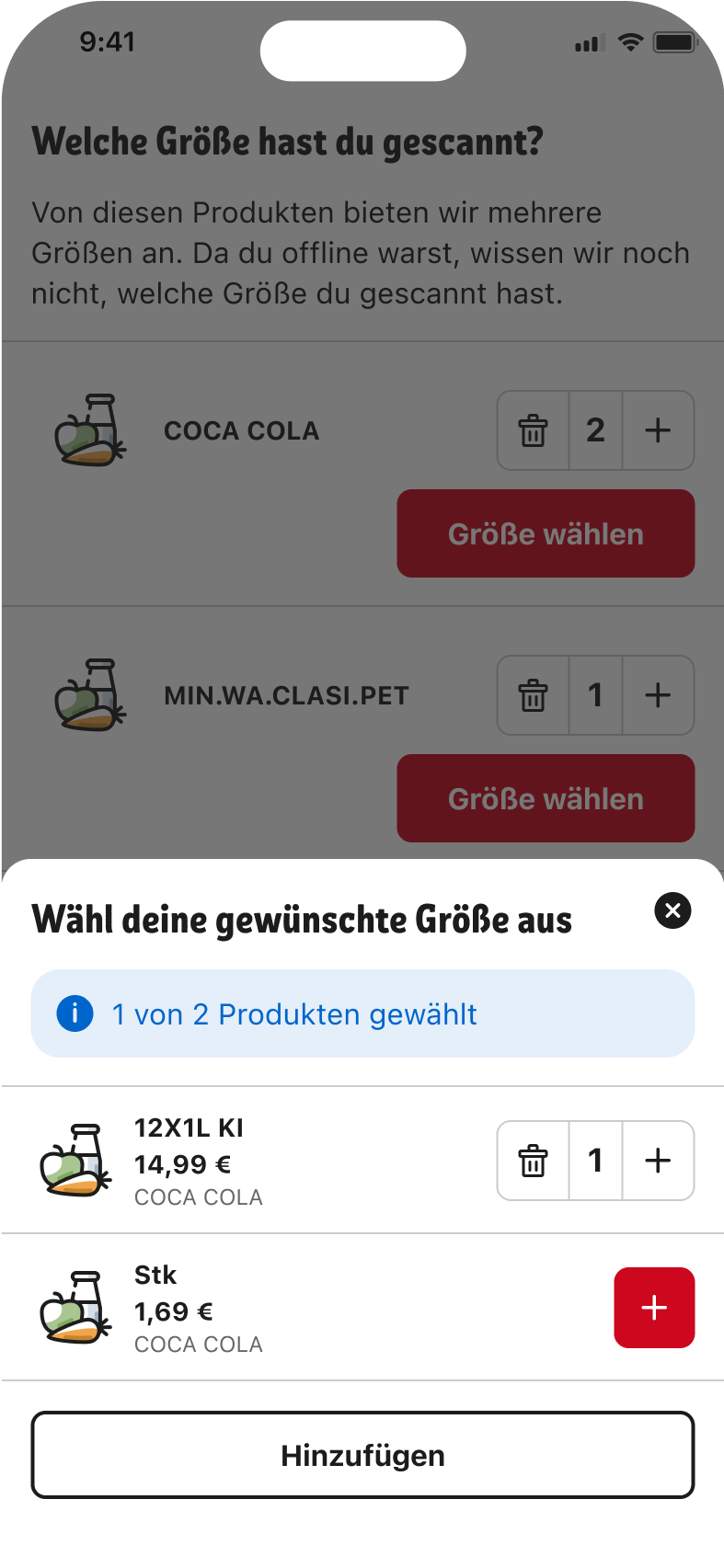
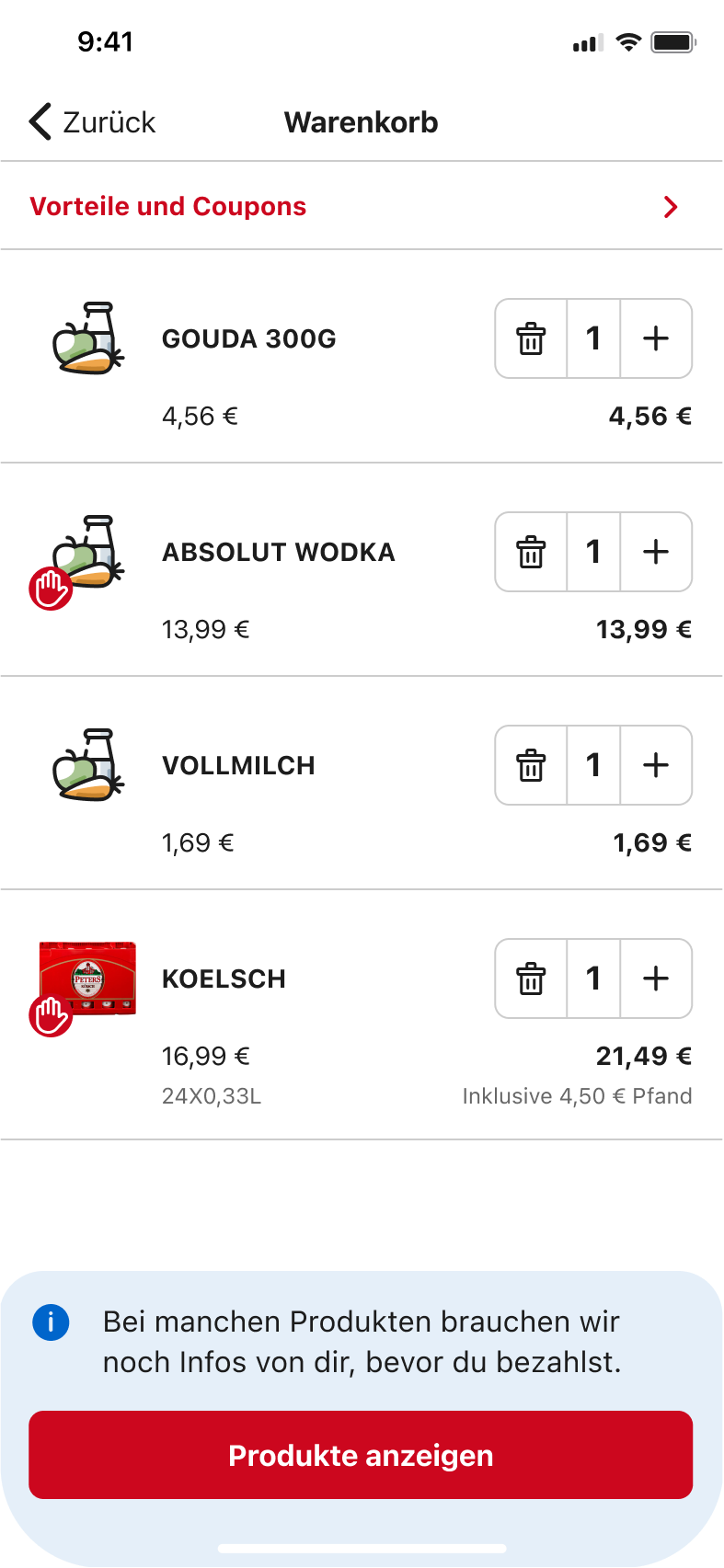
In discussions with team members, it became clear that the offline mode would have to cover a lot of different edge cases in order to deliver on the promise of a seamless experience. What happens when users scan items that are not the sold at the store? When offline, the device would have no way of knowing. What about instances where several products share the same bar code? At some point, the user has to select which one they took.
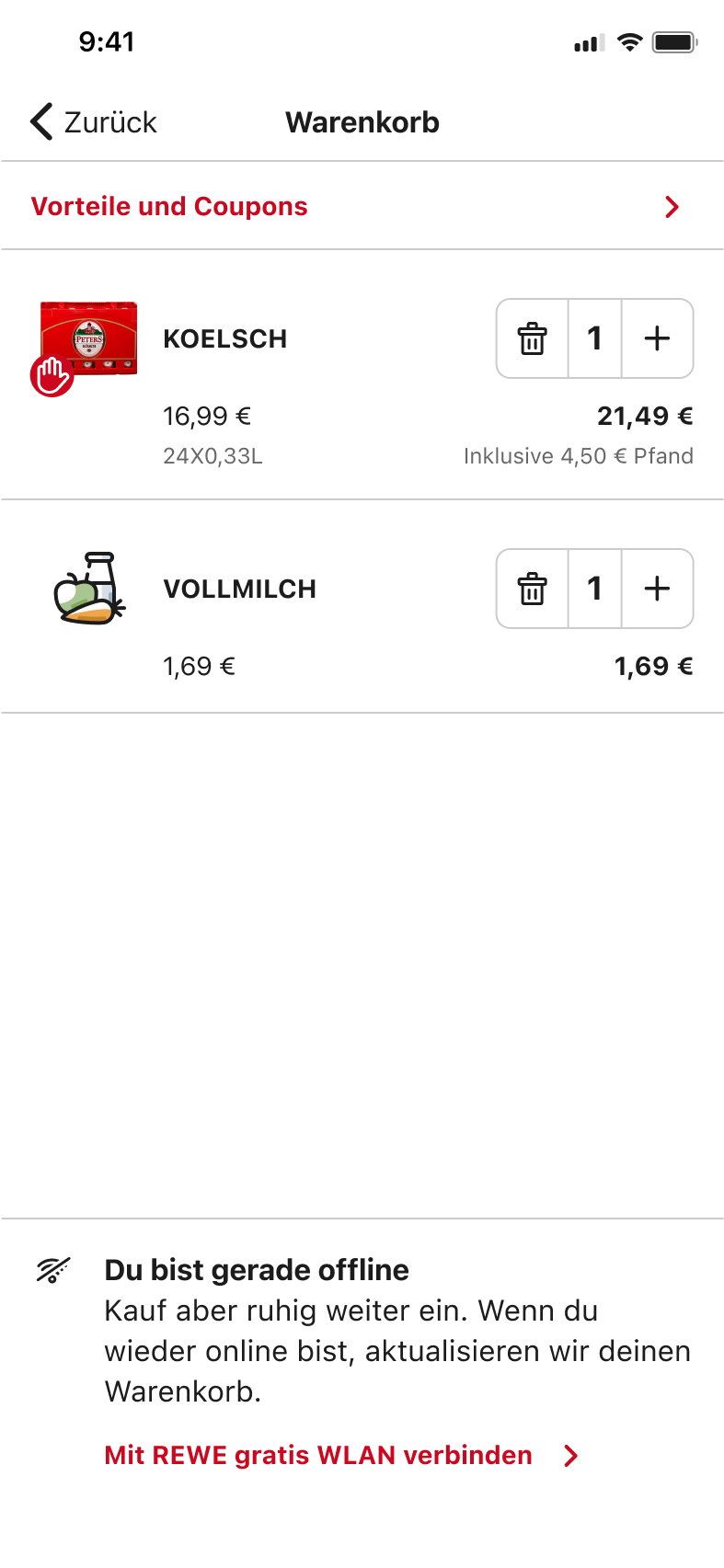
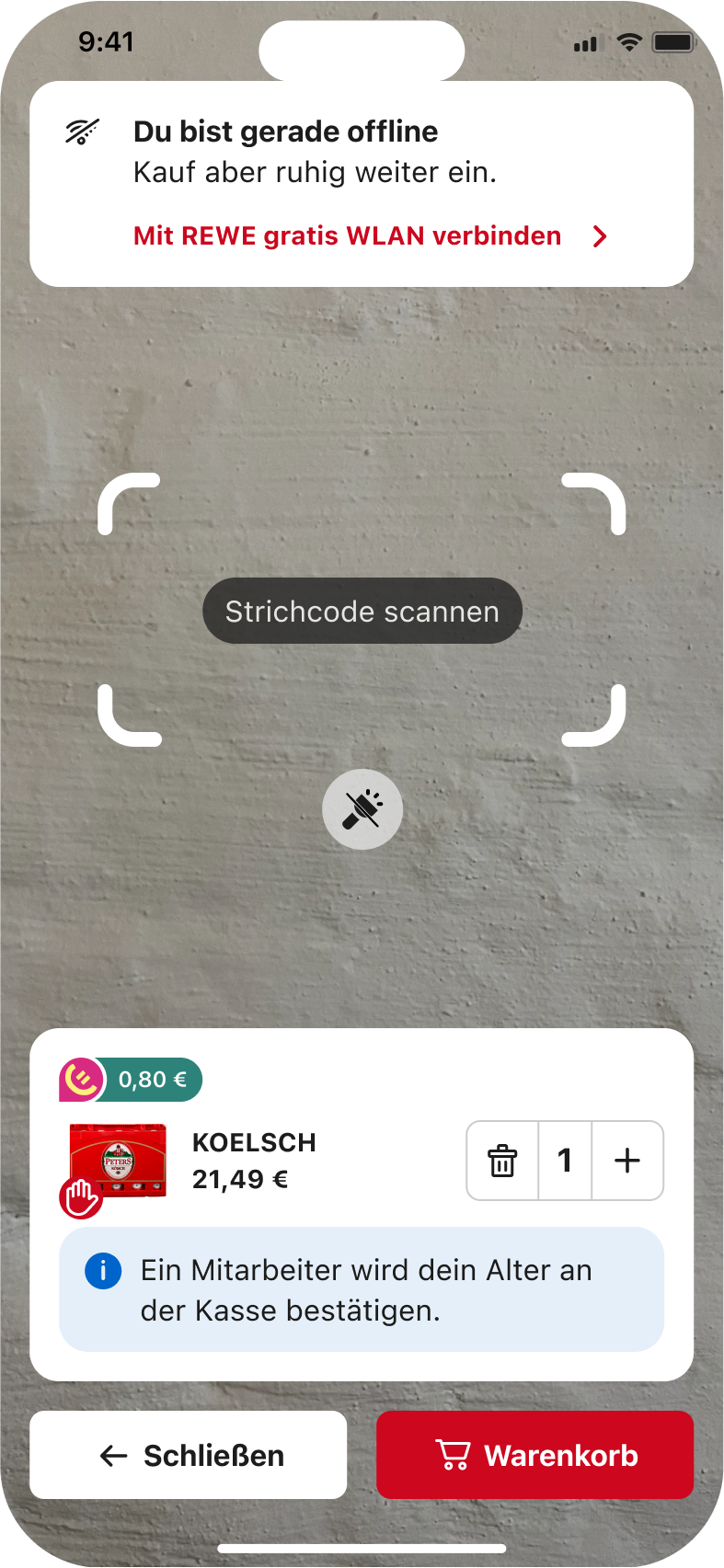
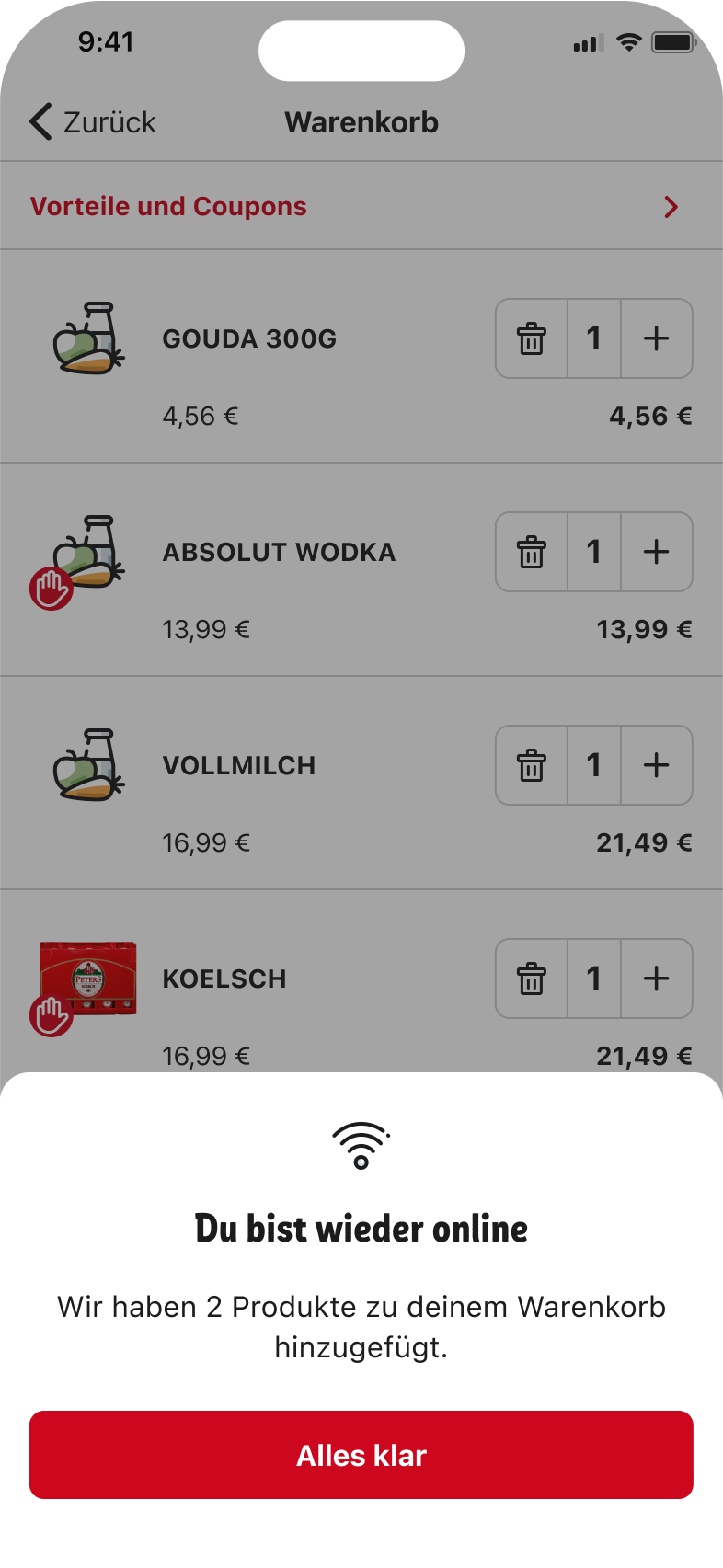
These are just some of the questions we faced during the refinement process. Check out the screenshots below for further details about our design decisions.
Finishing Touches
Since a full usability test with a scope beyond the new offline mode was already scheduled, we decided against an in-depth test for this feature alone. However, we did test the concept in a hallway test with other REWE employees where we were able to use an actual personal shopper device. Beyond some minor wording issues, the general concept was widely approved.
Ultimately, we were able to solve a need that had been left unadressed for quite some time previously. In spite of the many edge cases that can occur while offline, we are confident that our design provides customers with a pleasing experience. Our concept balances informational transparency with seamless interactions that eliminate unnecessary interruptions.